Hexo-Chic问题日志
搭建这个博客的时候还是一个大一菜鸟,没接触过HTML、Web开发之类的,Git也不会用,那自然这个博客自定义起来也是困难重重了(笑),而且我选择的这个Chic主题还比较简约,很多非必要功能就直接不做了,这点我倒是很认可作者Siricee在示例博客中所说的**“绝不会让设计为功能让步”**。但是各处都需要我自己修改,这肯定很麻烦(笑)。本文总结我遇到过的相关问题。
generate问题
2024/09/08
这类问题真的很玄学,即使到今天我还是只能通过不断hexo clean再hexo g解决。
部署后无改变
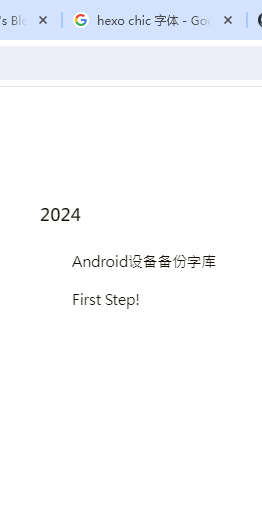
 |
 |
|---|
比如上面这两张图,我修改了代码,想让归档页面的字体大一点。左边是generate后部署到GitHub Page后呈现的界面,右边是localhost时呈现的界面,截取像素面积是一样的,明显看出来GitHub部署的页面字体特别小,但问题是不论我怎么改都无济于事!localhost会随着我修改代码而改变,GitHub部署的页面纹丝不动!
修改正文右侧的目录标签的时候也遇到相同的问题,虽然修改了行宽,部署的页面却一直没有改变。
经过一段时间的尝试,我发现在theme目录下编辑的一些东西生成时不会立刻改变,我的解决办法就是使用hexo clean清除生成的目录,再hexo g生成一遍后部署,才有可能正常。
文件geneerate后错位
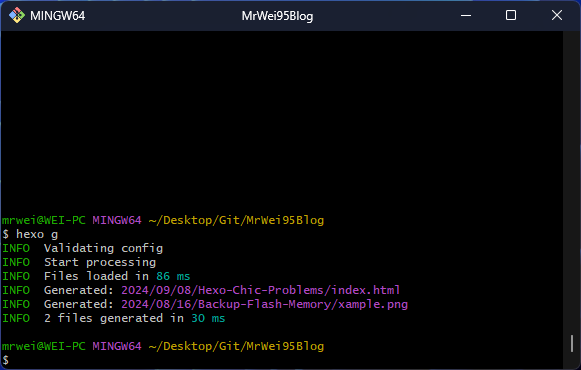
我在写第二篇博客的时候需要配图,源图片是放在../source/_post/文章文件同名文件夹/下的,生成的时候应该生成到对应的目录下的,但是我在generate的时候却生成到了上一篇博客的目录下,并且文件名称还少了几个字母,拿这篇博客使用的图片举例,我放在源目录下的文件名为github部署.png,生成错位的目录下就变成了thub部署.png,我尝试过删掉文件、重新命名等一系列方法都无效,最后还是hexo clean再hexo g才解决。
我不知道这是不是只有我一个人遇到过,不过我确实可以稳定触发这个问题,只要我往我的相应post添加图像文件,直接generate出来都会出现这种错位情况:
(遇到问题慢慢写,有的时候懒瘾一犯就会无限制拖下去了(笑))
【最后编辑:2025/02/17】